在Hugo theme-even上简单实现暗黑模式
Contents
暗黑模式介绍
Hugo的even主题在github已经两年没有更新了,我应该是第一个为该主题提供暗黑模式的人(
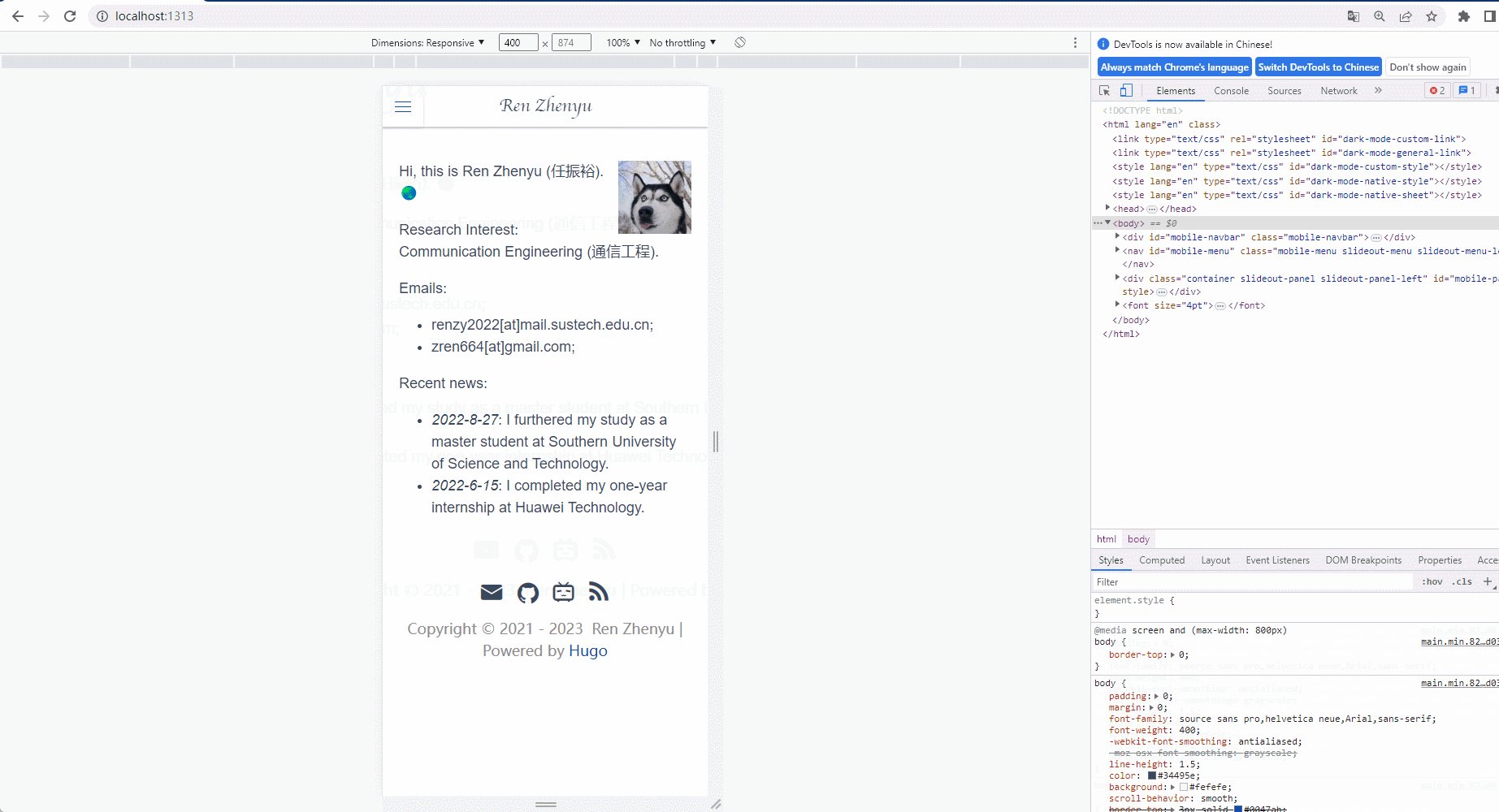
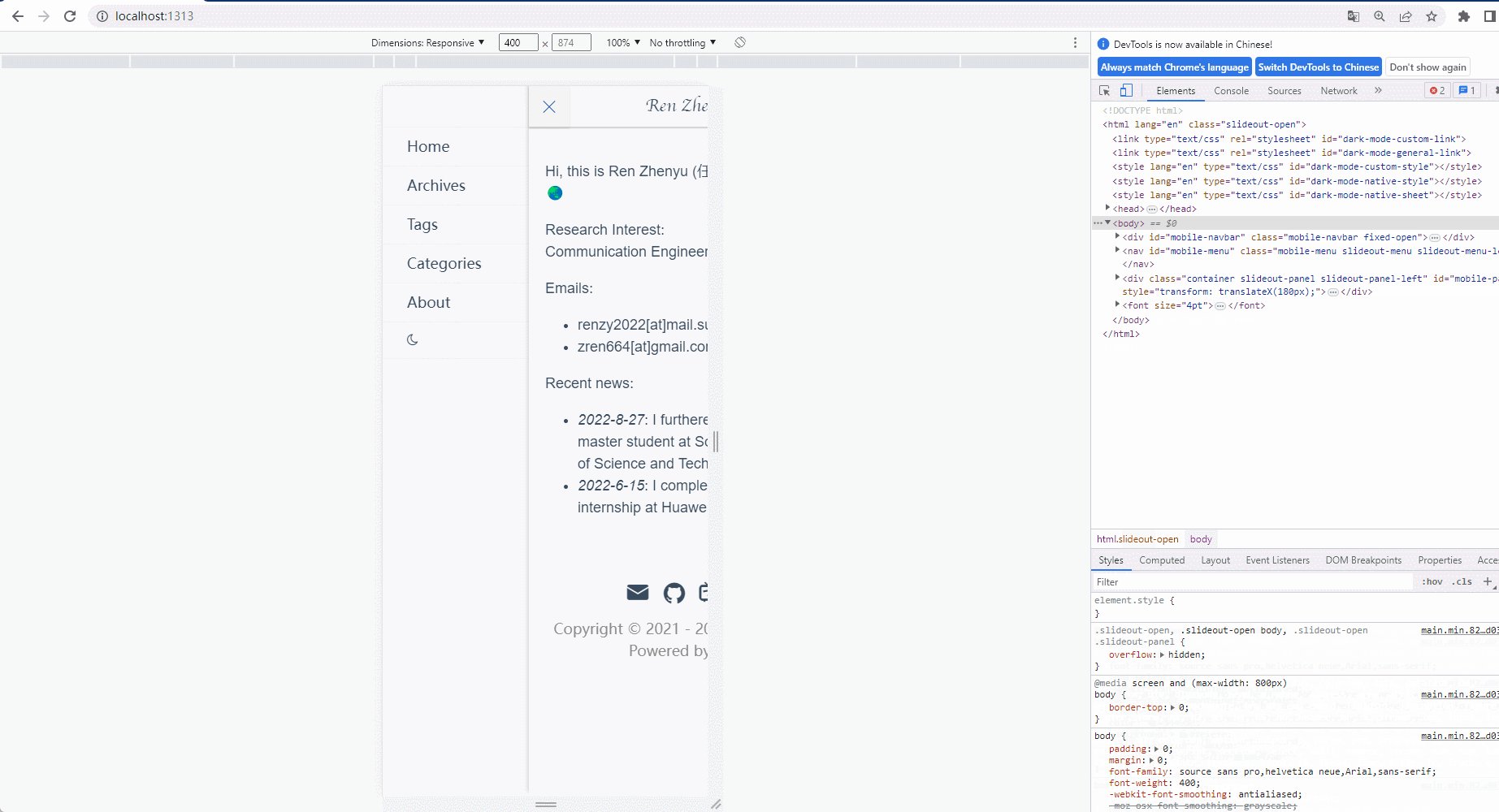
但是由于在手机端还有bug,我暂时还不想发起pull request,不过大家可以随便的copy我的代码并做出改进发起PR😄。)2023.4.10更新: 添加了移动端的暗黑模式显示,见commit: update mobile dark mode,这意味着暗黑模式的全部bug已经得到解决,有时间我打算向even发起PR(虽然似乎even的作者失踪了)。
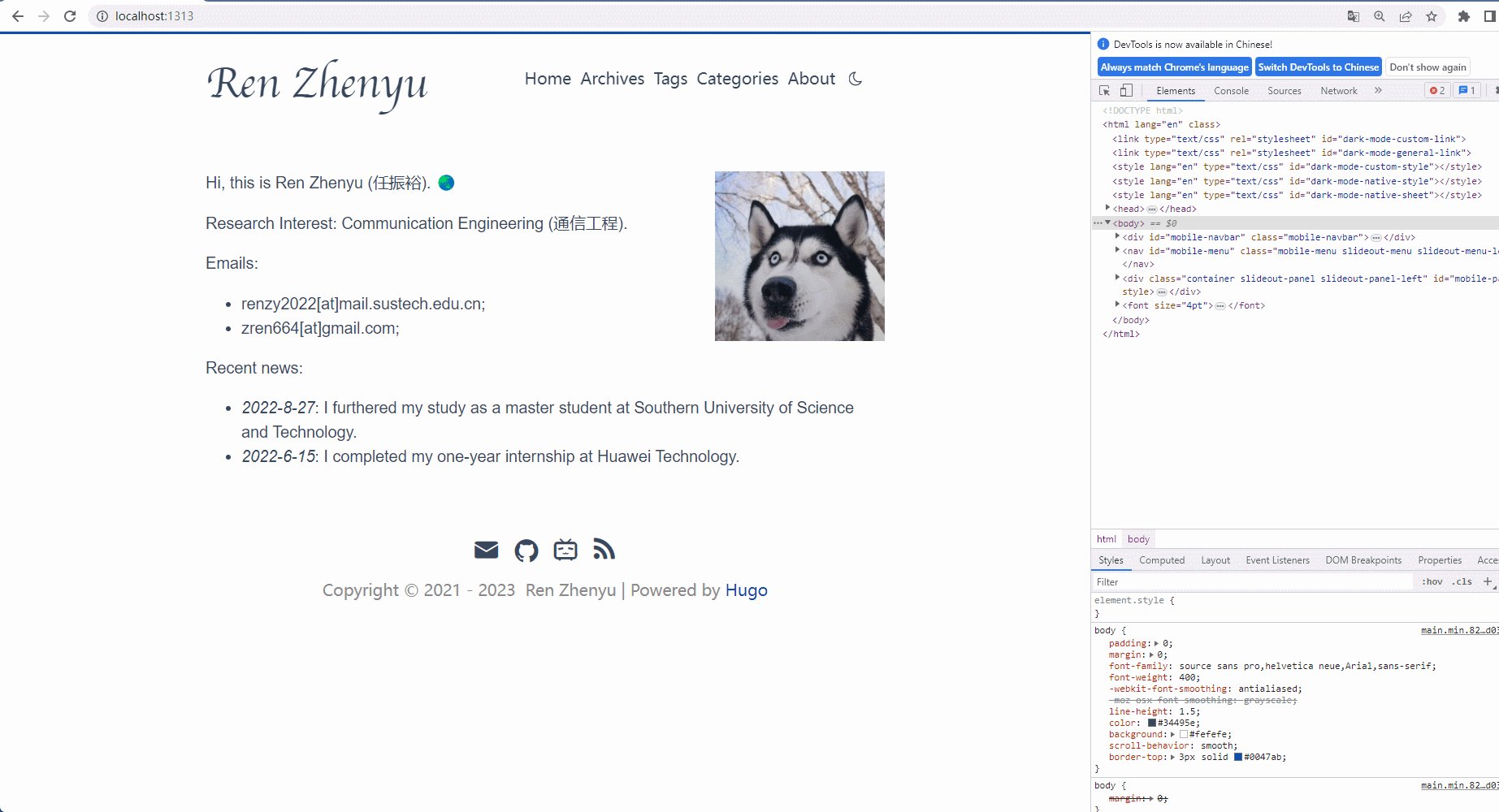
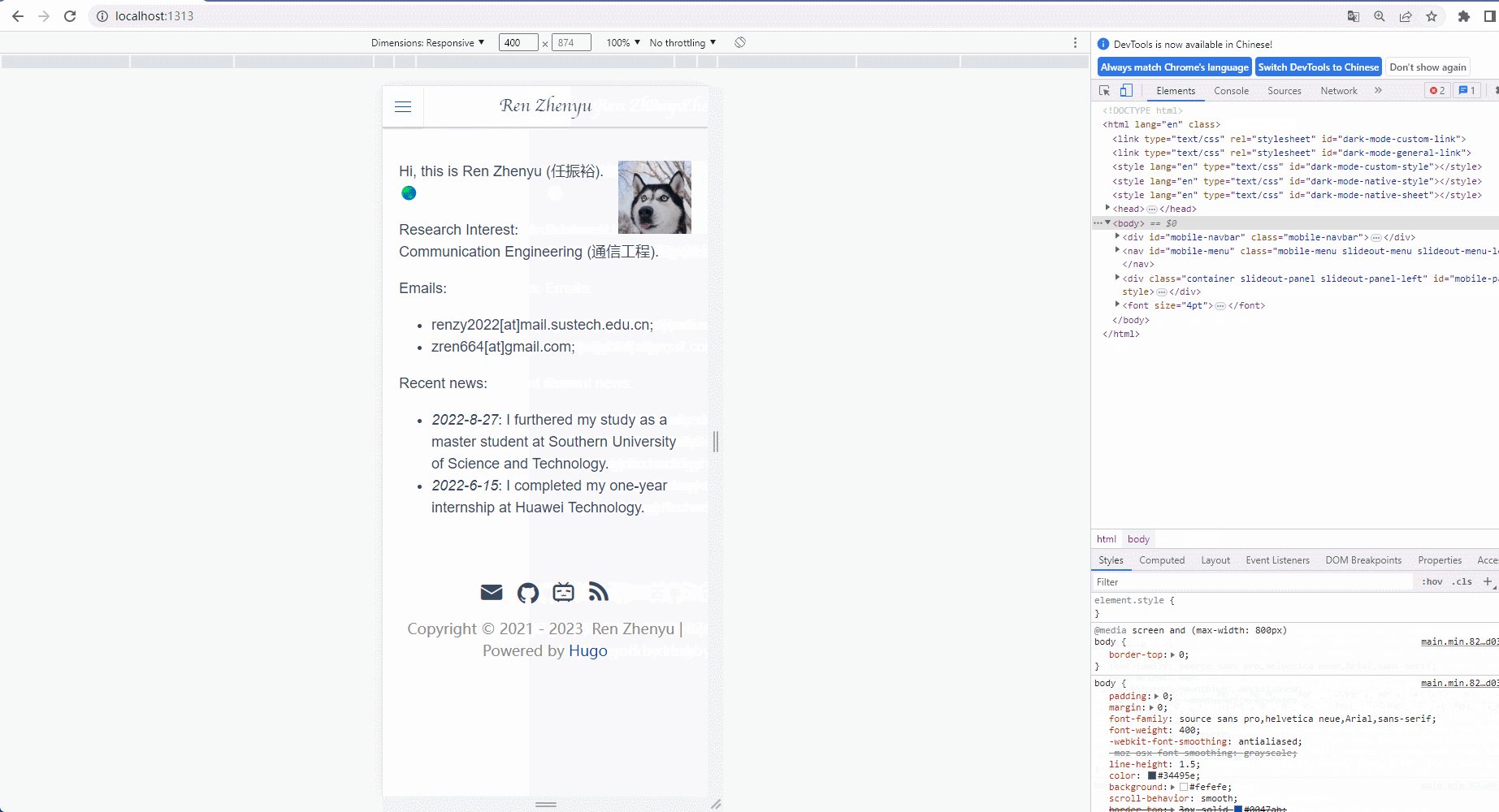
最近试了很多方法,终于简单的在浏览器端实现了dark mode(点击右上角导航栏里的图标即可)。

零前端基础具体代码实现 (Copy!)
作为一个只会matlab和cpp语言的通信人,在零css,js等计算机前端基础下,我是怎么实现的呢?答案很简单,就是不断的copy代码,像写latex一样地写网页。
首先,我们注意到chrome浏览器中有一个很好用的插件, 这意味着我们只要copy这个插件的源码就可以了。所以我实现的代码流程如下(具体间commit: Add Dark Theme feature.):
- 为even主题
/themes/even/layouts/partials/head.html添加fontawsome的css代码(之前有试过官网推荐的引用js代码的方式,虽然也可行,但是加载太慢,不推荐):
| |
上述方法使用
font-awsome的CDN,如果CDN挂了就g了,所以我将font-awsome部署到了本地:
在官方教程之下下载
font-awesome-4.7.0文件夹,将其放置于/themes/even/static/css/之下,在head.html添加如下代码:
1<link rel="stylesheet" href = "/css/font-awesome-4.7.0/css/font-awesome.css"></link>
- 安装dark mode,在本机
C:\Users\RZY\AppData\Local\Google\Chrome\User Data\Default\Extensions\dmghijelimhndkbmpgbldicpogfkceaj\0.4.6_0\data\content_script\general处选择自己喜欢的dark.css,拷贝到/themes/even/static/css/下,并在/themes/even/layouts/partials/head.html下添加以下代码:
| |
- 在
/themes/even/layouts/partials/header.html的menu中添加切换暗黑模式的图标:
| |
- 在
/themes/even/layouts/partials/scripts.html添加以下js代码(网上copy的代码1),
| |
Author Ren Zhenyu
LastMod 2025-11-09 (2f57e02)